Design for AI
Part 1 #
Models, Views, Controllers #
Model View Controller is a server architecture model invented at Xerox Parc in the late 70s. Initially, a system to implement graphic user interfaces for the desktop machine; it is now the core of practically anything we refer to as a digital product.
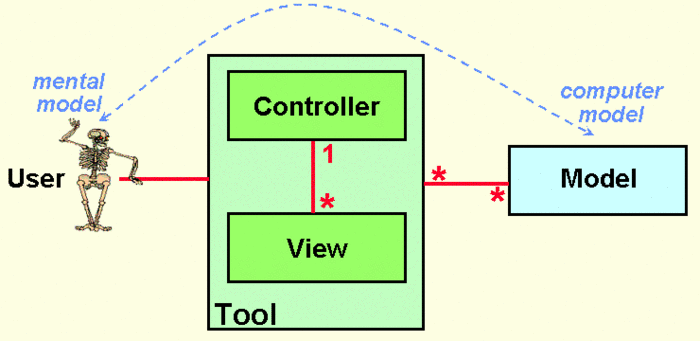
“The essential purpose of MVC is to bridge the gap between the human user’s mental model and the digital model that exists in the computer. The ideal MVC solution supports the user illusion of seeing and manipulating the domain information directly. The structure is useful if the user needs to see the same model element simultaneously in different contexts and/or from different viewpoints. The figure below illustrates the idea.”
— Trygve Reenskaug
More concretely, the architecture illustrates the connection between intricate data sets and the intent of bridging the way humans and computers interpret data1.
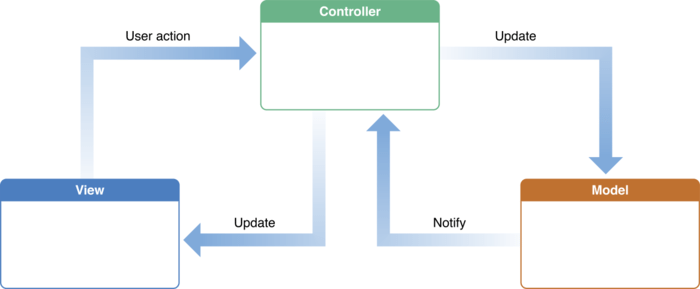
MVC Today #
Source: Apple Developer
Model #
The model covers the core of the data structure. The logic embeds how different parts of the app will interact with that information. In the context of a web app, it will likely equal a database; for example, an archive of tweets, Wikipedia entries, address books, et al.
Views #
The visual representation of the data once it made it to the user. A view results from a query the controller answers using data stored in the model—for example, a web page or a confirmation screen in an app.
Controller #
The controller is the link between the user and the system (and also the core of the initial mission set by Reenskaug). A controller will respond to a query by executing a predetermined set of actions. #
For example, ask the database for the information based on certain filters and then process that data to a view for the user. e.g. what I blogged on Jan 17th at 7.33 pm will render this link
Further reading: Apple Developer, Coding Horror
Design for MVC
MVC defines and drives our perception of what is a digital product (/system). It anchors the way design is taught and thought of.
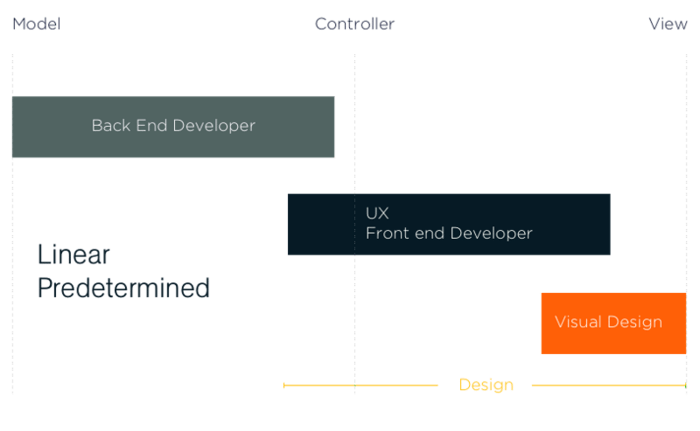
The diagram below is a simplistic view of an average design and development team mapped to an MVC model.
This is likely a defining experience for design as the shift from print to digital. We’re starting to design systems, quite literally, instead of views.
It is hard to illustrate the flow of data in a product entirely driven by AI, as this is still a significant variable, but I will make an honest attempt.
An MVC model has a timeline. Start. A query is asked. The controller engages the model to capture data and render a view. End.
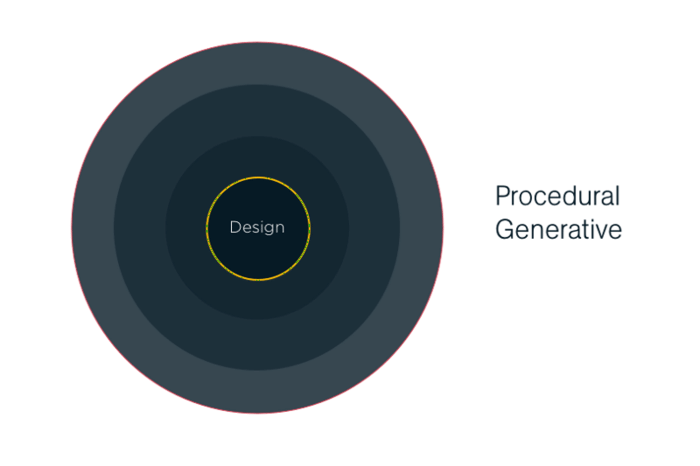
We can conceptualize an AI system as a body of water (/data). It is sealed (past data) and bound by the design of its model.
Design for AI
A query will start a ripple effect. And as data processes, it corrects its speed through the text corpus. Each ring intact is better accuracy, more targeted assumptions made by the machine, and, most notably, better value for the user.
That single piece of design will need to encapsulate logic, data sets, goals, views, and much more. This metaphor reinforces the notion of depth. The deeper the reason, the better the reach of the ripple effect. And more value rendered for the user. On the same token, any discrepancies in that logic will be multiplied and will eventually render a product non–usable.
This is a new way of thinking about products. Design. Type, color, and UI will be as crucial then as they are now, but we need a deep understanding of the problem to reach the logic required for such systems.
Part 2 #
The field of AI will bring together disciplines that traditionally had little overlap—education, psychology, math, technology, and philosophy. We don’t know what designing for AI will look like—but we do know that It will be different in just about every way from what we’re used to.
Systems, not Views #
AI-driven products, will use different sets of moving parts, and a new type of relational logic. One way to untangle this problem is to find a familiar, ubiquitous element in today’s digital design and consider how likely it is to change.
MVC is a great place to start. The server architecture, invented in the 70s, is so ubiquitous now that it’s easy to underestimate how it formulates how we think. We’re accustomed to designing and monetizing views. The future will likely do more with holistic design work and a more significant focus on systems. Once we accept this premise, we can start exploring some of the exciting opportunities and responsibilities design for AI will entail.
Education #
Design (and development) of AI will require decisions on datasets and the self–teaching mechanism itself. This is work on the shape, relationality, and feedback mechanism of a system that involved incredibly fast data processing with a person moving at their speed.
An algorithm, however brilliant it may be, will only be as bright as we allow it to be. Quality data is one part, but presetting it with the proper taxonomy and functions is crucial.
Let’s imagine a digital product and, for simplicity, focus on its data inputs, rendered outputs, and system algorithm.
What questions should we prepare ourselves to consider?
Data #
What data sources are required to establish the logic that drives our product? Can we set a priority for those data sources (primary, secondary, and more)?
Function #
Is that logic fixed or agile? What are the boundaries of its elasticity? We’re used to agility in views and features (essentially Models). Can we translate that to agile thinking? Our thinking and consideration of the algorithm itself?
Output and Metrics #
What metrics would we be listening to? We know that accuracy and error rate are great ways of measuring the performance of AI.
It’s easy to grade the performance of tasks that we can do (for example, categorizing objects in view or even the more classic Turing test, how do we grade generative procedures and machine-initiated ideas?
How do you measure the success of an idea? Especially when a person hasn’t set the problem?
Philosophy #
Despite being very “new” and cutting edge, many guiding principles for determining a machine’s potential conciseness or capacity to learn have been front of mind for philosophers and mathematicians even before computers were digital. Some of these texts are valuable in establishing a language and a cognitive toolset for designers and thinkers to approach the topic.
- Alan Turing (1950), “Computing machinery and intelligence”
- Paul M. Churchland and Patricia Smith Churchland (1990), “Could a machine think?”
- Recommended course: EdX: Minds and Machines
Psychology #
Another exciting shift will be the lack of control over views. To render generative products, a designer must surrender control to the machine with a mutual understanding. That “contract” between the logic and program will need to contain a highly acute sense of the interactions we’re looking to foster.
We need to understand the core of the emotional mechanism driving a product. The better we can articulate, the better we can scale then. The more ambiguous we would leave them, the more they could spiral out of control.